COMER Y BEBER
Shaka
Shaka es una aplicación que optimiza el proceso de armado y pedido de Poke Bowls Hawaianos en la ciudad de Arequipa, Perú.
Cliente

Shaka
Propietario de proyecto

Paulonia
Team
2 diseñadores
Duración
4 semanas
Rol
UI
Testing
Design QA

Figma

Jira

Photoshop

Loom

Slack
Metodologías
Atomic Design
Design Sprint
Test de usabilidad
Dispositivos
Mobile
Acerca del cliente
Shaka es un restaurante en Arequipa, Perú, que se especializa en ofrecer poke bowls hawaianos. Los clientes tienen la opción de personalizar sus poke bowls eligiendo entre diferentes bases, proteínas, toppings y salsas.
Problema
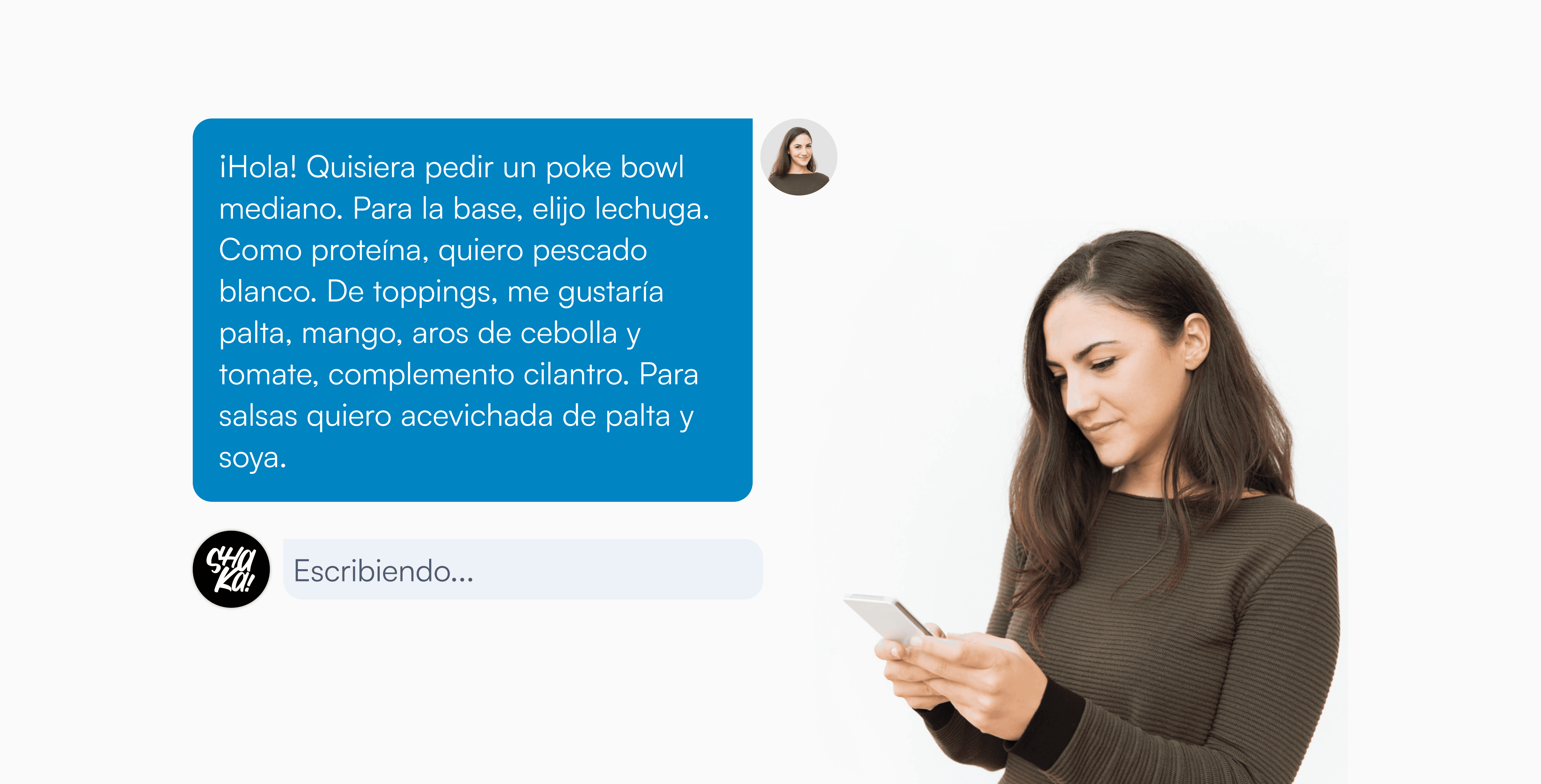
Los clientes de Shaka experimentan una pérdida significativa de tiempo al realizar sus pedidos porque tienen que armar manualmente sus poke bowls y enviarlos a través de WhatsApp o redes sociales.
Simulación de pedido por chat
La falta de familiaridad de los clientes con ciertos ingredientes del menú genera dudas sobre el sabor, textura, la procedencia y otras características de los mismos. Esto disuade a los clientes de probar nuevos ingredientes, reduciendo las oportunidades de venta cruzada para el restaurante.
Etapa UX
Mi rol principal en este proyecto fue de diseñadora UI pero durante la etapa de UX participé de las reuniones de retroalimentación con el cliente para conocer el modelo de negocio y posteriormente en la etapa de UI poder crear un estilo visual atractivo y coherente con el negocio.
Etapa UI
Presenté al cliente un moodboard con varios estilos visuales posibles para la aplicación. Estas presentaciones ayudaron a comprender mejor la visión del cliente y facilitaron la toma de decisiones sobre la dirección visual de las interfaces y los recursos visuales necesarios para el proyecto.
Tipografía
Dado que la aplicación necesitaba mostrar descripciones detalladas de los diferentes ingredientes, era crucial elegir una fuente que fuera legible y angosta por optimizar espacio.
Varta
Paleta de colores
Dado que el producto es comida hawaiana, se utilizaron colores cálidos junto con los colores de la marca para transmitir calidez, energía y evocar un aire auténticamente hawaiano.
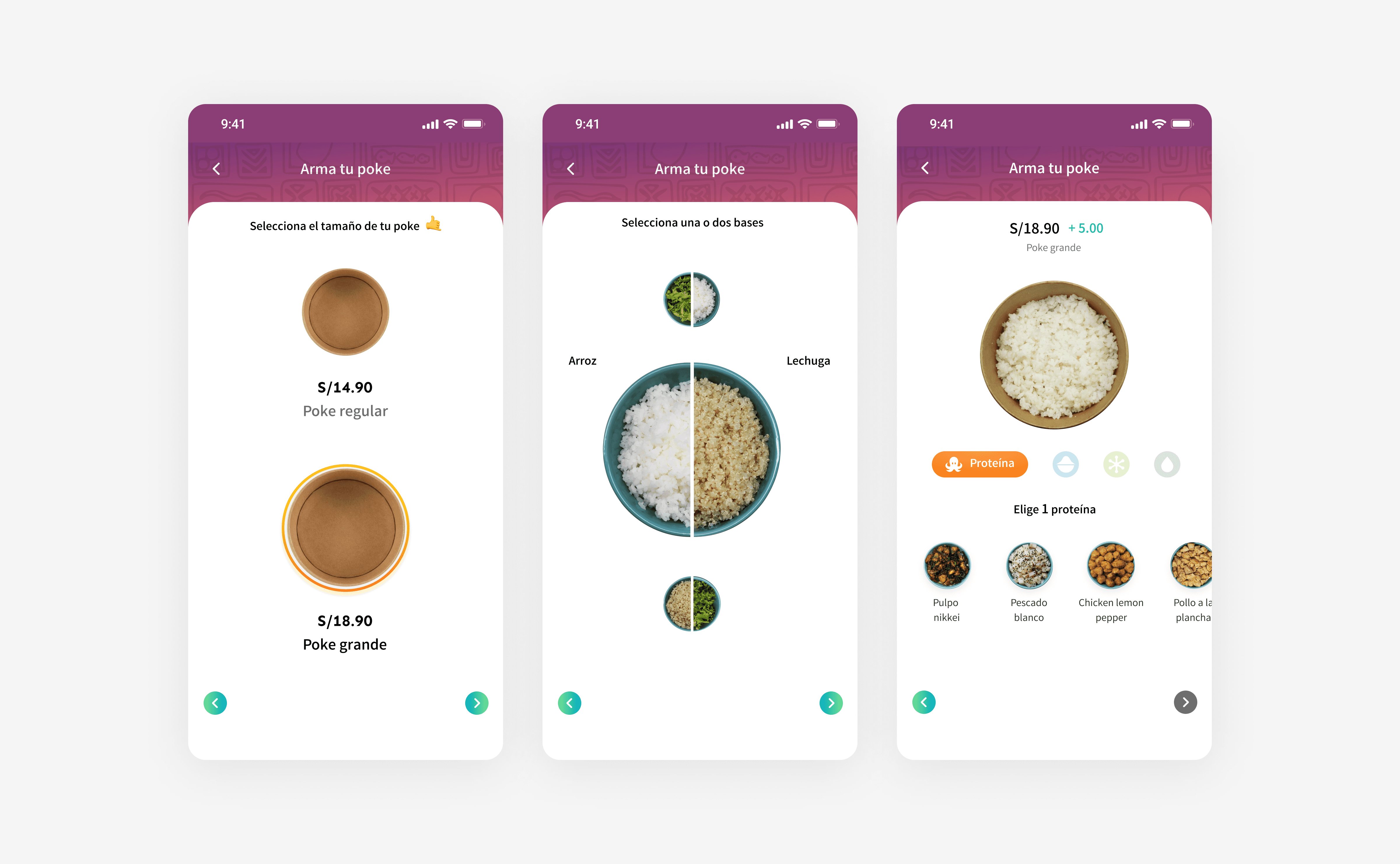
Armado de poke
Los usuarios pueden elegir el tamaño de su poke, luego una base (una o combinando dos), y finalmente agregan proteínas, toppings, complementos y salsas según sus preferencias.
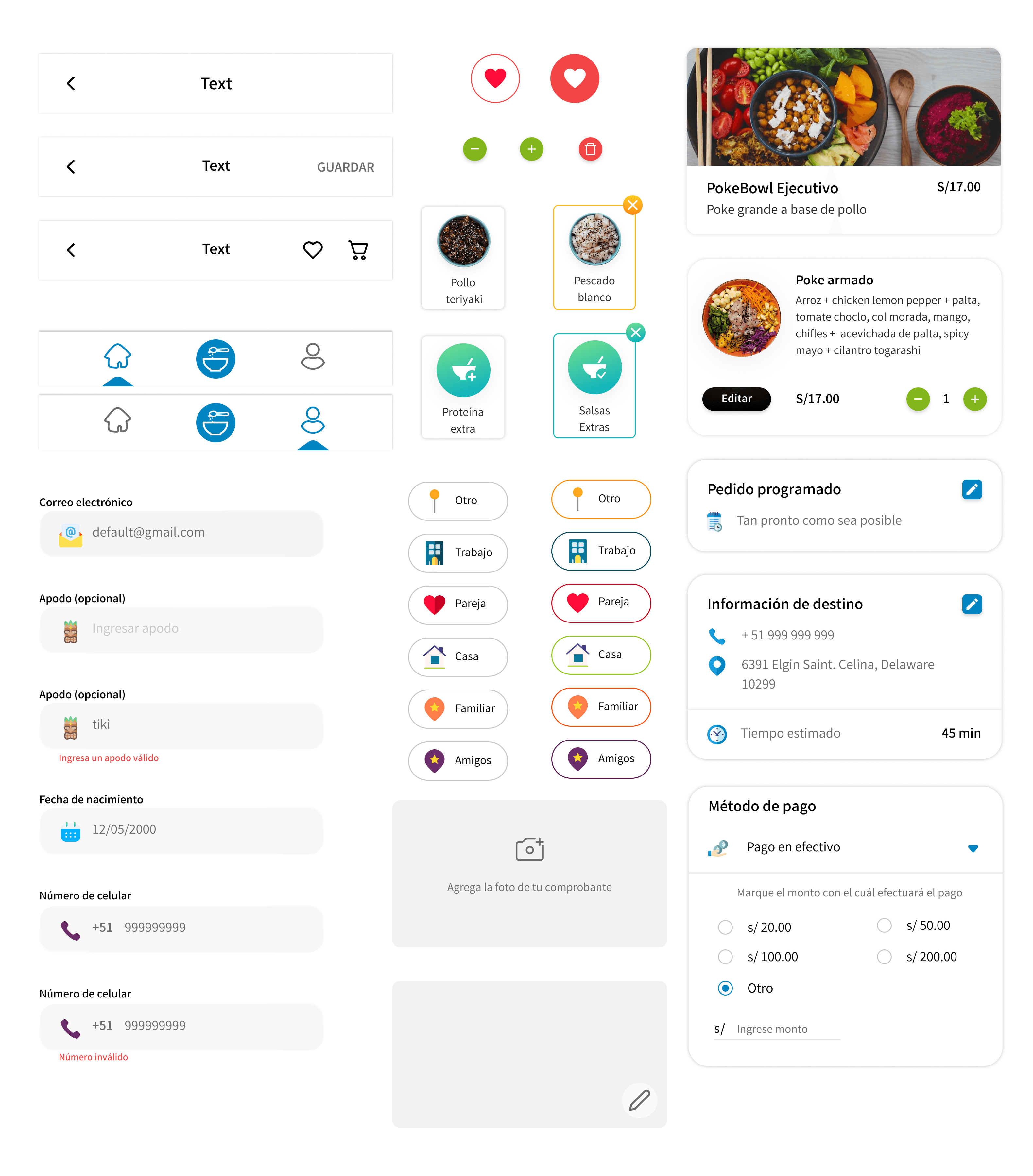
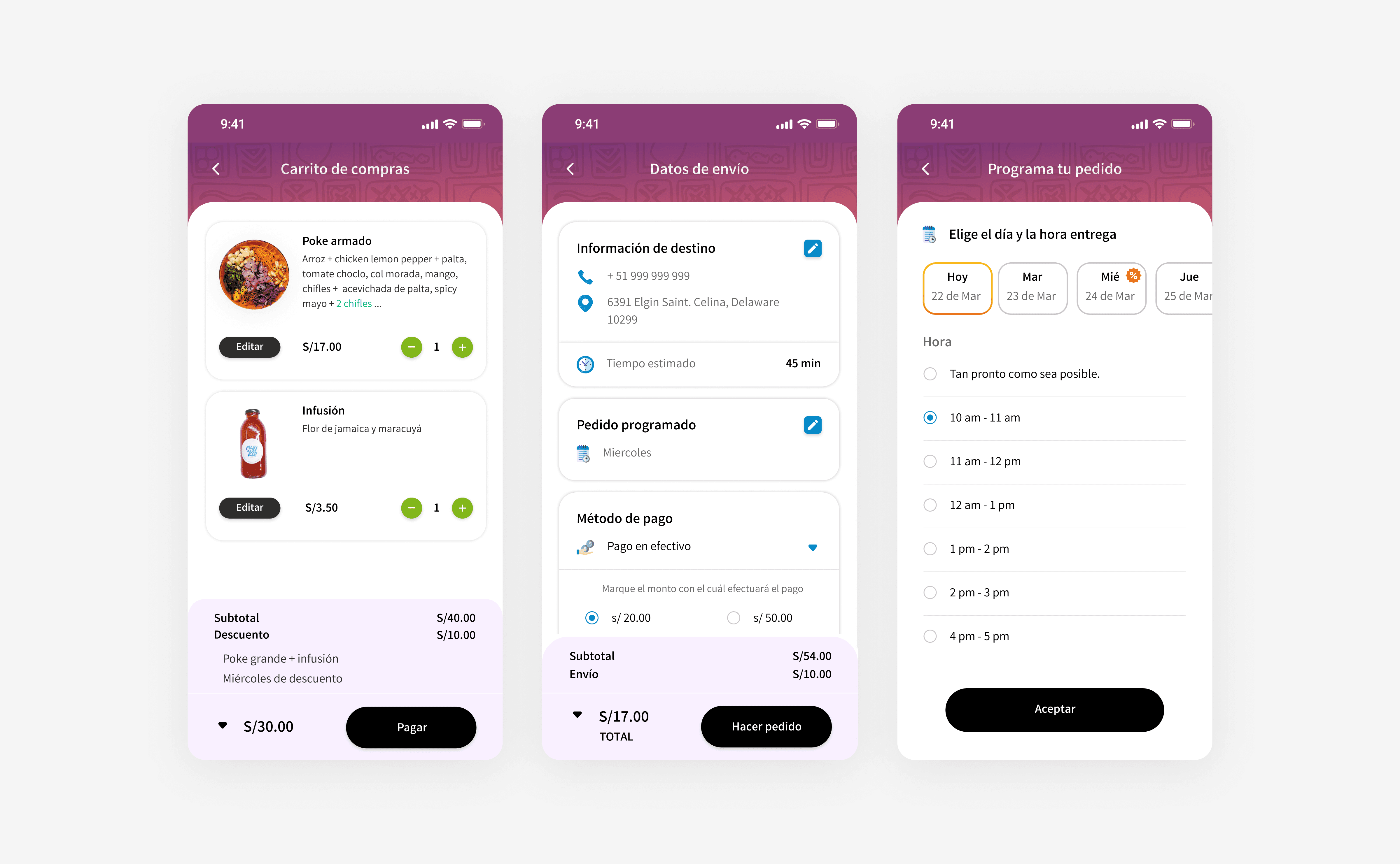
Carrito de compras y confirmación de pedido
Una vez agregados los pokes al carrito de compras el usuario puede hacer el pedido inmediatamente o programarlo.
Perfil de usuario
Toda la información relacionada al usuario se visualiza en su perfil, entre las destacadas los pokes favoritos, las direcciones recurrentes.
Prueba con usuarios
Recursos
Prototipo, guión, tareas, escenarios
Tipo de pruebas
Sesiones guiadas.
Métricas
Eficiencia, eficacia, cuestionario de satisfacción.
Usuarios
Un total de 7 usuarios, entre ellos clientes de Shaka y 2 usuarios genéricos/nuevos.
Hallazgos y Soluciones
Primer hallazgo
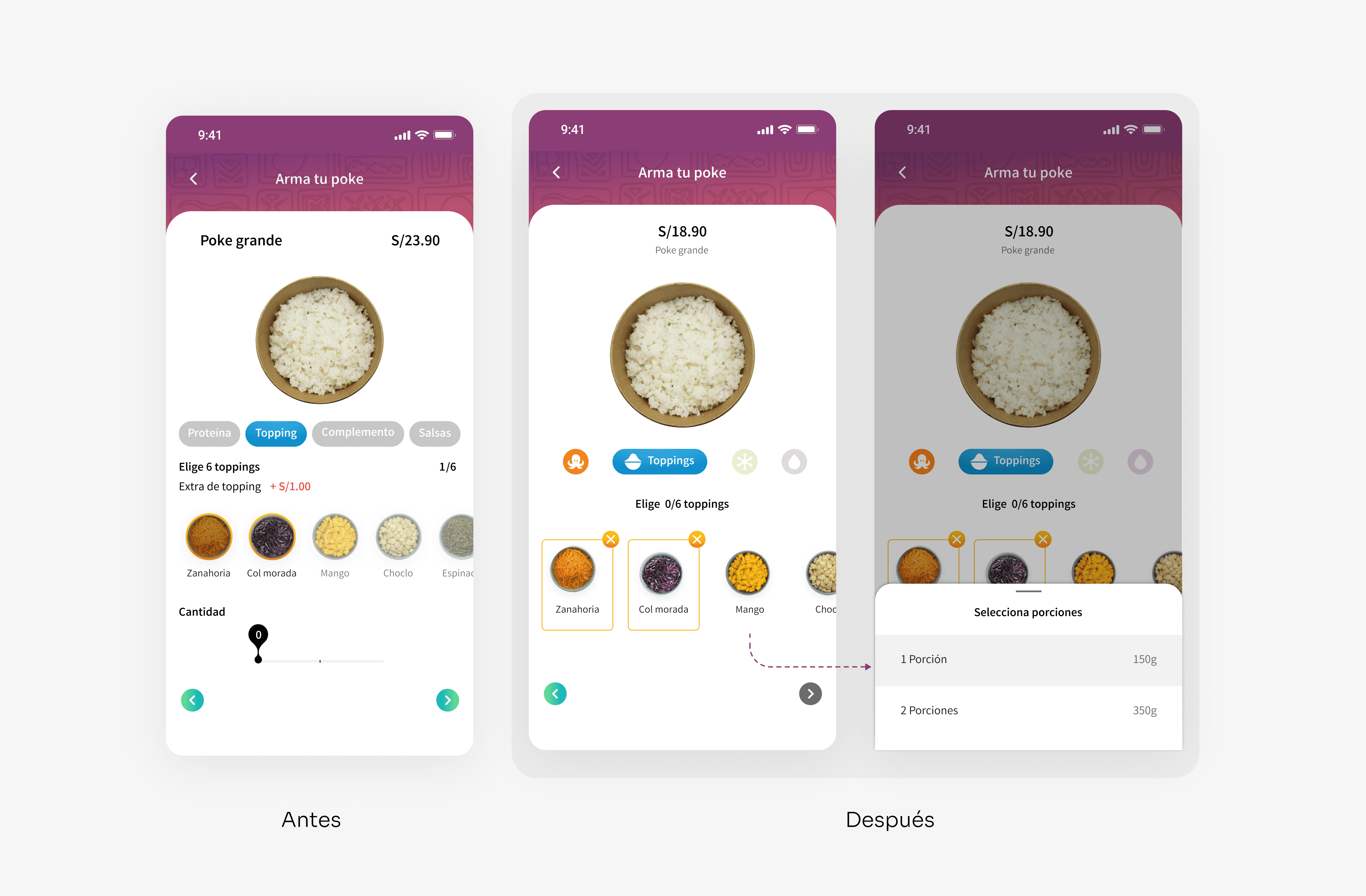
En la primera versión, los usuarios seleccionaban hasta dos porciones del mismo topping o salsa mediante un deslizador. Durante las pruebas un 33.3% de usuarios tuvieron dificultades para seleccionar la cantidad exacta, lo que generó frustración.
Solución
Implementamos una opción más convencional, utilizando un buttonsheet para mostrar las porciones disponibles, facilitando la selección con un solo toque.
Segundo hallazgo
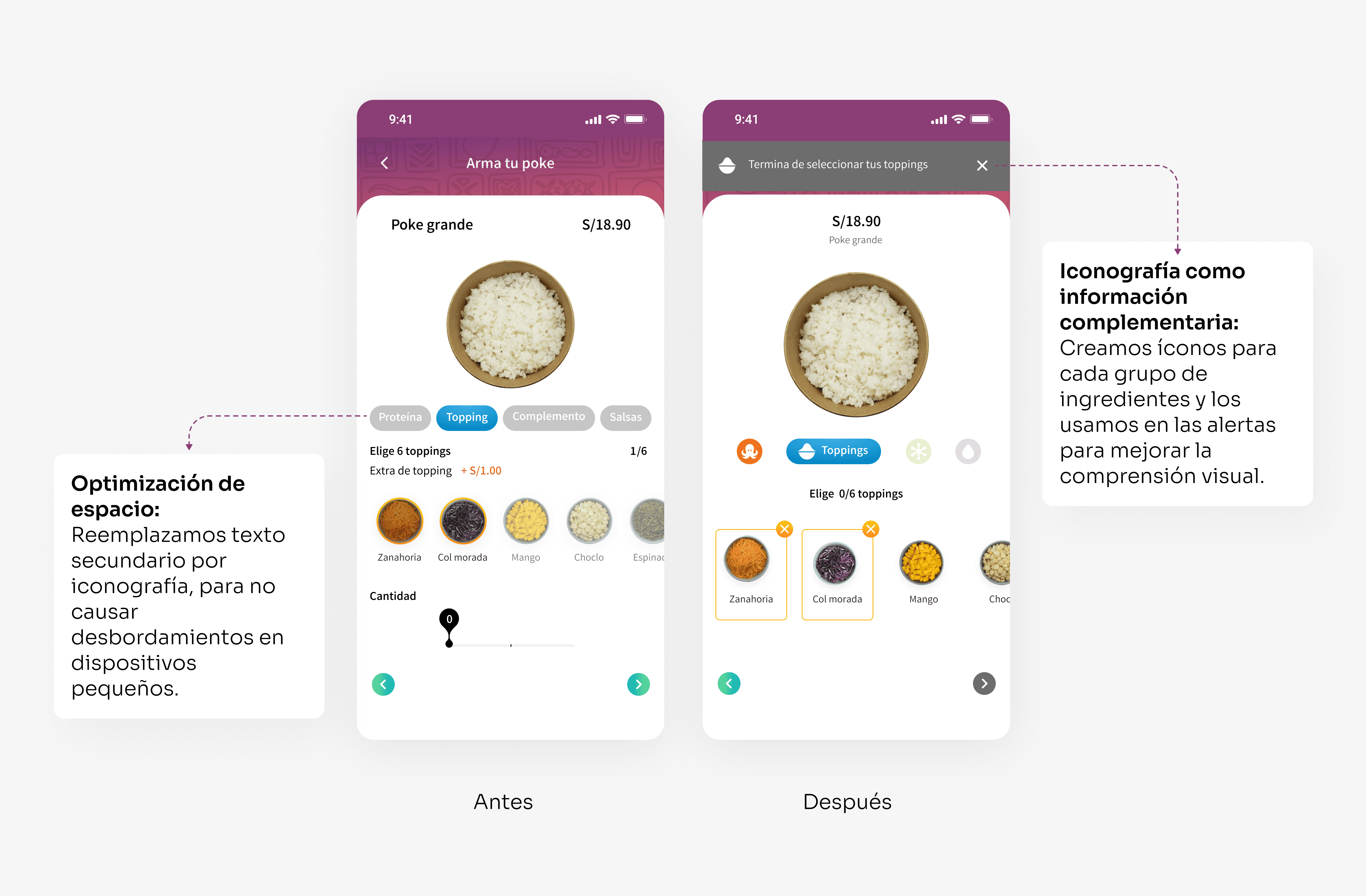
Algunos usuarios que realizaron la prueba desde sus dispositivos móviles experimentaron problemas de visualización en la sección donde se mostraban los nombres de los grupos de ingredientes, ya que se cortaban debido al espacio reducido de la pantalla.
Solución
Para evitar el desbordamiento y reducir la carga visual, creamos iconografía para identificar cada grupo de ingredientes. Esto no solo ayuda a educar a los usuarios, sino que también permite reutilizar los íconos en otros componentes, como las alertas, facilitando una mejor comprensión visual.